Рассмотрим 3 способа уменьшения веса наших картинок. Данные способы подойдут и для простого пользователя, которому нужно уменьшить вес его картинок или их размер, чтобы закинуть на флешку с малым объемом памяти, и для владельца сайта, чтобы не занимать все место на хостинге только одними изображениями.
Но ориентир в этой статье больше на владельцев своих блогов, но всем остальным тоже подойдет.
Большой вес картинки значительно уменьшает скорость загрузки страниц сайта. Особенно это играет большую роль, если сам дизайн вашего сайта очень тяжелый.
Если дизайн профессиональный, то только шапка может весить в пределах 2-3 мегабайт. А если у посетителя скорость интернета 100 кб/сек?
Уменьшать вес картинки можно многими способами и все они уже давно известны. Я пользуюсь только одним и только тогда, когда изображение действительно много весит.
Но вам все покажу. Протестируем 3 способа, которых вполне будет достаточно, чтобы уменьшить вес картинки с нескольких мегабайт до нескольких килобайт без особых потерь качества:
С помощью Adobe Photoshop
С помощью программ для создания скриншотов
Сервисы для оптимизации изображений
Как уменьшить вес картинки максимально эффективно?
1. Использование Adobe Photoshop
Одним из способов уменьшение веса картинки является изменение ее формата. Большинство изображений и качественной графики имеют формат.png, который сам по себе много весит.
Мы можем изменить его, например, на.jpg, тем самым уменьшив вес аж в несколько раз и на глаз изменений в качестве не особо видны. Единственное "но" в том, что прозрачность картинки меняется на наличие фонаю Это означает, что есть картинку нужно иметь прозрачной, то тогда данный подход не подойдет.
Изначально моя картинка весит 113 кб

Открыть данное изображение в фотошопе.

Сохраним в формате.jpg. Сделать это просто. В самом фотошопе нажмем на пункт «Файл» и «Сохранить как»

Затем в окошке будет выпадающий список с наличием всевозможных форматов, где мы и выбираем необходимый нам.jpg

После этого выскочит еще одно окошко, где нужно выбрать качество сохраняемого изображения. Я выбираю высокое или значение 8.

При таком качестве - изменения незаметны. После всего этого изображение в весе значительно уменьшилось и стало весить 65.6 кб

Это первый момент изменения веса с помощью фотошопа, но мне больше нравится проверенный способ уменьшения веса - это сохранение изображения для WEB. Данная функция находится также в пункте «файл»:

В следующем окне выбираем качество нашего изображения (ставим 70) и ставим галочку в чекбоксе «Прогрессивный», затем сохраняем:

После применения данной функции размер картинки стал 46.3кб, что почти на 20кб меньше, чем в предыдущем случае.
Поэтому применяем данный способ. Тем более, что потеря качества даже меньше, чем в предыдущем.
Тут также стоит сказать по поводу размера изображения. Обычно мы изменяем размер изображения уже при его добавлении в запись, но не задумываемся о том, что можно его изменить сразу же после уменьшения веса или перед этим, чтобы еще уменьшить вес изображения таким образом.
В фотошопе данная функция находится в пункте «Изображение» - «Размер изображения».

В нем мы выбираем нужный нам размер по высоте или ширине, но при этом ставим галочку «Сохранить пропорции», чтобы программа автоматически подгоняла картинку под размер, в зависимости от изменения ширины или высоты.

Таким образом еще получилось уменьшить вес картинки на 6 килобайт. Теперь она стала весить 40.2 кб. Для маленького изображения изменения будут незначительными, но если вы будете делать такие операции в больших масштабах, то изменения будут велики.
На этом все. Переходим ко второму пункту.
2. С помощью программ для создания скриншотов
Чтобы уменьшить вес изображения данным способом, всего лишь нужно открыть его и сделать скриншот самой картинки.
Таким методом еще уменьшился вес картинки до 22.9 килобайт, что по сравнению с исходным изображением намного меньше.

И еще способ.
3. Сервисы для оптимизации изображений
Можете поискать в интернете такие сервисы. А я вам даю вот этот сервис - https://kraken.io (если не переходит по ссылке, то скопируйте ее и вставьте в адресную строку браузера)
Жмем на кнопку «Try Free Web Interface»


Как только выбрали наш файл - он сразу же оптимизируется, и ниже на этой же странице появится возможность получить уже готовое оптимизированное изображение. Жмем на кнопку «Download this file», нас перекинет на новую вкладку, откуда и сохраняем нашу картинку.

Таким образом уменьшена картинка еще на 2 килобайта.
В итоге, что у нас получилось?
Первоначальный вес 113 кб. Итоговый вес - 20.4 кб.
Неплохо. Конечно, если использовать эти 3 способа сразу на одном изображении, то потеря качества может быть значительной. Тут пользуйтесь чем вам удобнее. Но лично я отдаю предпочтение первому способу с помощью Adobe Photoshop.
Под весом изображения понимается его объем в мегабайтах. Современные фотоаппараты создают снимки с большим весом, что позволяет рассмотреть самые мельчайшие детали, однако при загрузке фото в Интернет могут возникнуть проблемы, так как на многих порталах принимаются изображения с ограниченным весом. Для уменьшения веса фотографии применяются специальные программы.
Уменьшение веса фото с помощью Paint
Paint – одна из стандартных программ Windows, поэтому тут можно даже ничего не скачивать. Она позволяет очень просто уменьшить вес фото:
- Открываем фотографию через Paint;
- Выбираем инструмент «Растянуть/Наклонить», располагающийся во вкладке «Рисунок»;
- В графе «По горизонтали» необходимо изменить значение в меньшую сторону, по вертикали поставить значение, аналогичное первому;
- Нажимаем на ОК и сохраняем файл.
Уменьшение веса фото с помощью Picture Manager
Picture Manager — универсальная программа для сжатия и изменения размеров фотографий
Программа Picture Manager входит в пакет Microsoft Office. С ее помощью можно уменьшить вес как одного снимка, так и группы изображений:
- Путь к Picture Manager: Все программы – Средства Microsoft Office – Диспетчер рисунков;
- Открываем программу. В верхнем левом углу ищем «Добавить ярлык рисунка», затем находим изображение, которое нужно уменьшить, и нажимаем «Добавить»;
- Выбираем опцию «Сжать рисунки» во вкладке «Рисунок»;
- В появившейся колонке ищем поле «Сжимать для», выбираем нужный размер. Нижняя колонка «Ожидаемый общий размер» покажет вес фото при тех или иных параметрах;
- Нажимаем ОК и сохраняем файл.
Данная программа позволяет уменьшить вес нескольких фото. Для этого необходимо в самом начале выделить все нужные изображения, дальнейшие действия аналогичны вышеприведенной инструкции. В конце нажимаем ОК и «Сохранить все».
Уменьшение веса фото с помощью графического редактора Adobe Photoshop

Adobe Photoshop — многофункциональный графический редактор, также способен сохранять фотографии в сжатом формате
Графический редактор Adobe Photoshop позволяет уменьшить вес фото без сильных потерь качества изображения. Пользоваться им просто:
- Открываем фото в Фотошопе. Сделать это можно, кликнув на изображение правой кнопкой мышки и в возникшем меню выбрать «Открыть с помощью» – «Adobe Photoshop». Можно открыть фото напрямую из программы. Необходимо в верхнем меню Фотошопа выбрать пункт «Открыть» во вкладке «Файл». В появившемся окне следует выбрать фото, вес которого нужно уменьшить;
- В верхнем меню Фотошопа выбираем «Размер изображения» во вкладке «Изображение»;
- В открывшемся окне выбираем нужные величины сантиметров, пикселей и ширины фотографии, в самом низу окна следует отметить пункт «Сохранять пропорции». Эта мера позволяет автоматически регулировать один показатель при изменении второго;
- Далее выбираем пункт «Сохранить для Web и устройств…» во вкладке «Файл» и сохраняем изображение в формате JPEG. Данный формат позволяет сохранить качество фотографии;
- После выбора формата выбираем качество сохраняемого изображения. Нажимаем «Сохранить».
Уменьшение веса фото с помощью программы GIMP

- Открываем программу. В ней открываем изображение, вес которого необходимо уменьшить;
- Выбираем «Размер изображения» во вкладке «Изображение», указываем новые параметры. Для сохранения качества рекомендуется ставить величины ширины и длины фотографии, которые делились бы на восемь (кратные восьми);
- Иконка цепочки должна быть сомкнута. Данная мера позволяет сохранить гармоничные пропорции изображения;
- Сохраняем отредактированное изображение.
Уменьшение веса фото при его сохранении
Для уменьшения веса изображения достаточно его повторно сохранить с изменением некоторых параметров:
- Выбираем «Экспортировать» во вкладке «Файл»;
- Выбираем папку, в которой планируется сохранить изображение, в поле «Имя» вписываем название файла с припиской.jpg в конце, нажимаем «Сохранить»;
- Перед вами должно возникнуть окно сохранения JPEG-файлов, нажимаем на «Дополнительные параметры» и редактируем их. Качество изображение лучше устанавливать в границах от 85 до 100, уменьшить вес позволяет пункт «Оптимизировать». Параметр «Использовать качественные характеристики исходного изображения» можно отключить, уменьшению веса способствует функция «Сглаживание», однако изображение при этом становится слегка размытым. «Комментарий к изображению» также может быть удален;
- Отредактированную фотографию сохраняем.
Для уменьшения веса фото даже не обязательно что-то скачивать в Интернете, ведь данная функция имеется и в стандартных программах. Однако специальные программы понадобятся в том случае, если для вас важным фактором является сохранение отличного качества изображения.
1 голосКак фотографировать насекомых вы узнаете .
Доброго времени суток, уважаемые читатели моего блога. Продолжаю рассказывать про фундаментальные инструменты программы Photoshop. Если вы их используете –значит ваш уровень растет. Вы смело выходите за рамки новичка и продвигаетесь к уровню специалиста. Вы знаете больше основной массы и пользуетесь не очевидными, более профессиональными инструментами.
Недавно я рассказывал – «Ластик» для специалистов. Если вы пропустили эту публикацию, советую обязательно прочитать ее сразу после того как закончите с этой темой.

Сегодня мы будем говорить о том, как уменьшить размер изображения. Думаю, что вы узнаете о новой для вас функции. Также я покажу основные горячие клавиши, которые постоянно использую при работе с картинками.
Начнем? Но для начала…
Вы собираетесь работать в фотошопе. И это круто! Сотни людей боятся этой программы. Скачивают тысячи редакторов для выполнения простейших задач и ограничивают себя, по непонятным причинам не желают развиваться. Находят отговорки и оправдания.
Вы не относитесь к таким людям. Пусть вы еще не все умеете, но вы понимаете, что ответы и способы всегда можно найти. Это очень здорово.
Даже если сейчас вы отмахиваетесь от того, чтобы запоминать клавиши быстрого доступа, так как не хотите нагружать свой разум. Я рекомендую вам хотя бы просто выписать их на листочек и оставить рядом с компом.

На самом деле, пару раз возникнет желание воспользоваться сочетанием, а на третий – пальцы сами подскажут куда нажимать. Мышечная память – дело серьезное. Согласитесь, когда вы пишете на компьютере или телефоне, вам не приходится ни на секунду задумываться где расположены клавиши. Пальцы сами подсказывают нужную информацию.
Ну а теперь давайте приступим к основным моментам в работе с увеличением и уменьшением фото.
В этой статье я собрал все, что вам может пригодиться по этой теме. Информация представлена в сокращенном варианте и если у вас возникнет желание узнать больше, вы можете либо прочитать подробные публикации из моего блога, которые здесь уже есть, либо подписаться на рассылку и получить уведомление о появлении новой интересующей вас статьи.
Масштабирование
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.

Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.

Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
Размер и пропорции
В моем блоге уже есть статья о том, . В ней я рассказываю как работать с самим фото: как работать с инструментом рамка, чтобы добиться ровного квадрата или круга, вбить определенный размер в настройках и так далее.
Сейчас я покажу вам другой метод. Более простой. Он идеально подойдет если у вас уже готова пачка картинок для сайта и вам осталось только быстренько разобраться с размерами. Я постоянно использую этот метод.
Обычно в фотошопе у меня открыта сотня вкладок со скриншотами, которые мне нужно сжать до размера 500 пикселей. Сейчас я сделаю тоже самое, что и обычно, но всего с одним изображением умных часов .

Мне нужна функция «Сохранить для веб». На самом деле, она просто так называется. Естественно, вы можете использовать ее и для других целей. Например, подготовить картинки для собственной книги или отправки по электронной почте. Кстати, одна из самых популярных статей моего блога как раз о том, . Функция довольно востребованная.
Чтобы вызвать это окно я нажимаю одновременно Shift + Ctrl +Alt + S. Первое время это сочетание казалось мне слишком длинным и неудобным, но со временем я понял, что это в разы удобнее.

Я бы свихнулся при обработке нескольких десятков картинок щелкать по меню «Файл», затем переходить в категории «Экспортировать» и тут уже находил бы «Сохранить для веб…». Со временем пальцы привыкли и не совсем короткое сочетание кажется наиболее удобным способом.

Давайте поговорим о меню. Не так давно я рассказывал , кому интересно – может почитать в чем состоят его особенности и преимущества. Для сайтов, как правило, используется jpeg. Вы можете выбрать свое решение и картинка будет сохраняться именно в нем.
Эта, как и многие другие полезные настройки, идет по умолчанию. Вы просто выбираете один раз и все остальные картинки будут сохраняться точно также.

Разобраться нужно только с размером. Для меня почти всегда важна ширина. Я просто щелкаю по окну и вставляю свое значение. Затем кликаю Enter.
Так как рядом со значениям стоит скобка высота выстраивается автоматически. Таким образом, что не происходит смещение пропорций.

После этого вес рисунка тоже уменьшился со 145 Кб до 50. Обычно я просто второй раз щелкаю на Enter и открывается окно с поиском папки, куда нужно сохранить новую картинку, но можно воспользоваться и кнопкой в нижней части экрана.

Теперь давайте немного поговорим о весе. Ведь его тоже можно поправить при помощи этой функции.
Вес
В статье о том, я рассказываю как раз о весе и том, как его подправить при помощи онлайн фотошопа. Но точно такого же результата можно добиться и через ПК-версию программы.
Раз уж для предыдущего скриншота я использовал часы с музыкой, передающейся по Bluetooth, теперь поработаю с картинкой крутых наушников , работающих по той же системе.

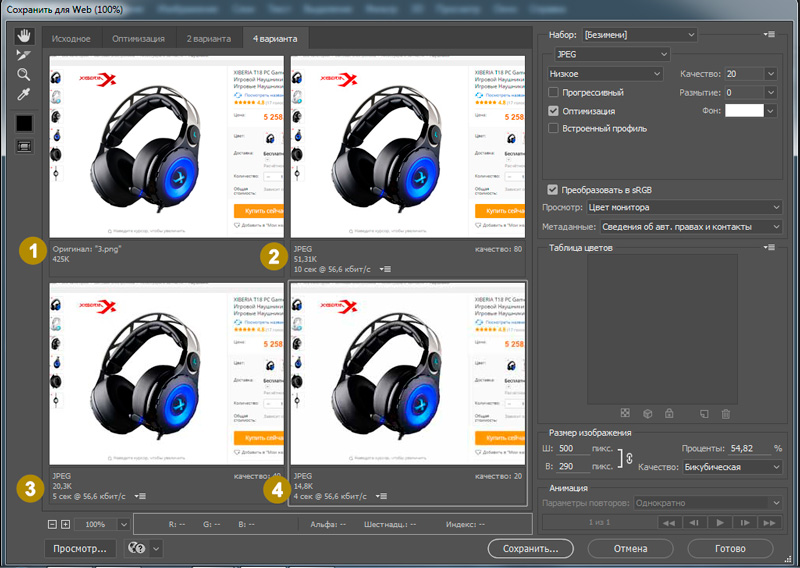
Выбираем «Сохранить для веб», снова щелкаем Shift +Ctrl + Alt + S, но из раздела «Оптимизация» переходим в «4 варианта». Все вроде бы то же самое, но первая картинка – это оригинал, а каждая последующая сохранена при соблюдении более низкого порога качества.

На некоторых картинках, как например в моем случае, это будет незаметно. Будет оставаться ощущение, что вы сохраняете фото без потери качества. Внизу, под картинками, вы можете посмотреть размер и выбрать подходящий.
К сожалению, пока в фотошопе нет функции, которая позволяла бы задавать вес фотографии, но вы можете сами посмотреть и если вам нужно, чтобы он был до 300 или 500 Кб, то кликнуть на тот вариант, который вам подходит. Затем жмем Enter или кнопку «Сохранить».

Если исходник очень большой и профессионально снятый, то изменения будут видны на эскизах. Но это достаточно редкий случай.

Ну вот и все. Если у вас есть желание поскорее освоить все инструменты и скрытые возможности, о которых знают только специалисты, могу посоветовать вам курс «Фотошоп с нуля в видео формате ».

Это прекрасный способ разобраться со всеми настройками. У вас уйдет не так много времени на обучение. Уверяю, после этого у вас будут рождаться свои идеи как выполнить ту или иную задачу. Знаний будет хватать.
Вопрос об уменьшении веса фотографий актуален для тех, кто только начал усваивать современные технологии и работать в интернете. Прежде чем говорить о том, как уменьшить вес (размер в мегабайтах) фотографии jpeg, нужно прояснить два вопроса. Первый – как узнать вес фотографии, второй – зачем нужно уменьшать её вес.
Узнаём вес (размер) фотографии
Быстрее всего это сделать можно так. Делаем клик по фотографии (если она лежит у вас на компьютере) левой кнопкой мыши, после чего появится всплывающее окно, в котором показаны:
- тип файла (jpeg, png и т.д.);
- размеры в пикселях (ширина, длинна);
- размер в мегабайтах (например, 1,89Мб).
Более подробную информацию об изображении можно узнать, кликнув по нему правой кнопкой мыши и выбрав команду «свойства».
Зачем нужно уменьшать вес фото jpeg
Предположим, вы скачиваете красивое фото, например, с сайта под названием Unsplash. В заголовке этого сервиса сказано — do whatever you wont, то есть «делайте что хотите». И вы делаете что хотите, загружая с этого сервиса много всяких красивых фотографий на сайт.
Затем вы замечаете, что страницы вашего сайта стали как-то медленно загружаться. И вскоре вы получаете письмо от своего хостера с предупреждением о том, что выделенное вам место на хостинге заканчивается с предложением перейти на более высокий тарифный план.
Конечно, я здесь утрирую, но вполне возможно, что такое может произойти, если не проверять вес загружаемых на сайт фотографий. Некоторые фотографии с высоким разрешением имеют большой размер, и загружать их на сайт без предварительной оптимизации нецелесообразно.
Как уменьшить вес фотографии онлайн?
На сегодняшний день существует много онлайн сервисов для обработки фото. Возьмем, например, многим известный сервис Online Photo Editor Pixlr . Заходим на него и открываем вкладку «файл». Если изображение находится на вашем компьютере, выбираем команду «открыть изображение», если фото находится где-то в интернете, выбираем опцию «открыть Url изображения». Далее загружаем картинку, которую нужно уменьшить и там же во вкладке «файл» жмём на «сохранить».

Сразу же перед вами всплывёт окно, в котором ваша фотография будет уже в облегчённом варианте. Здесь же можно изменить расширение файла, например, с jpeg на png и дать ему новое имя. Качество полученного изображения будет достаточно высокого уровня и непрофессионалу отличить её от оригинала будет очень сложно.
В этом случае мы практически повторяем все вышеупомянутые действия. Единственное отличие будет в том, что мы обрабатываем фото с помощью программы, установленной на своём ПК. Для этого нужно открыть фотографию, кликнув по ней правой кнопкой мыши, а затем выбрать команду «открыть с помощью» и, наконец, выбрать Photoshop.

После того как появится ваша фотография в окне программы во вкладке «файл», найдите команду «сохранить для Web…». В открывшемся окне появится два варианта фотографии: оригинал и копия. В правом верхнем углу можно отрегулировать качество фотографии. Чем меньше оно будет, тем меньше будет вес изображения. Лучше качество оставить то, которое предлагает программа по умолчанию. Сохраняете фото, дав ему новое имя и вуаля — у вас значительно облегчённый jpeg файл, готовый к загрузке на сайт.
Уменьшаем вес фото онлайн бесплатно и быстро
Многие из нас имеют профиль Вконтакте. В этой популярной социальной сети размещены миллионы изображений. Разработчики этой сети встроили в её код механизм сжатия изображений без потери их качества. Чтобы уменьшить вес фото онлайн бесплатно и быстро, просто загрузите его на свою страницу Вконтакте. При этом даже не обязательно его сохранять там. Сделайте клик правой кнопкой мыши по фотографии и выберите уже знакомую вам команду «сохранить как», дайте ей новое имя. Это всё. Фото будет в два или даже три раза легче, чем оно было до этого.
Уменьшаем вес фото с помощью расширения для браузеров Lightshot
И, наконец, уменьшить фото можно, установив в своем браузере инструмент для быстрой обработки картинок Lightshot . Его можно устанавливать во все популярные браузеры с магазинов дополнений. После установки расширения, в правом верхнем углу браузера появится значок «пёрышко». Чтобы активировать этот инструмент, сделайте по нему клик мышей.

Заключение
В этой статье вы узнали четыре способа о том, как можно уменьшить размер фотографии с помощью разных инструментов. Тема эта не глубокая, но важная, поскольку это относится к внутренней оптимизации сайтов. Если вы получили пользу от этого материала, пожалуйста, откликнитесь в комментариях или поделитесь им в социальных сетях.
Нередко, для того, чтобы отослать друзьям фотографию, ее предварительно нужно уменьшить. Так можно сэкономить время загрузки и облегчить просмотр изображений. Чтобы снизить как размер, так и объем фотографии, не ухудшив при этом качество снимка, используются визуальные редакторы, а какой из них выбрать, уже решать вам.
Уменьшаем снимок в редакторе Paint
Это самый простой и доступный способ. Даже если у вас на компьютере не установлены редакторы для работы с фото, Paint обязательно присутствует по умолчанию в любой системе на Виндовсе.
Подтвердите действие и сохраните изменения в файле.
В Paint очень удобно отслеживать вес фотографий и рисунков. Это может быть полезно, если вы не хотите превысить планку размера используемого файла.
Уменьшаем фотографию в фотошопе
Этот способ подходит вам только в том случае, если на компьютере установлен фотошоп. В противном случае лучше менять размеры фото в любых других доступных программах.Фотошоп справляется с задачей уменьшения файлов JPG тремя способами:
- Снижение разрешения . До определенного предела картинка не потеряет в качестве. Уменьшая разрешение, вы фактически уменьшаете количество точек файла, чем делаете его легче.
- Снижение качества . Этот способ заключается в сжатии JPG. Качественные фото всегда весят много, а некачественные даже при большом размере - мало.
- Комбинирование двух предыдущих способов . Это лучший и оптимальный почти во всех случаях метод, потому что фотографию можно уменьшить, но и качество при этом тоже не потерять.


Если убрать галочку «ресамплинг», то параметр «разрешение» будет связан с шириной и высотой, меняя их автоматически.
Уменьшение JPG файла дляWeb
В фотошопе есть возможность уменьшить размер фото без потери качества, адаптируя файл для интернета.

Уменьшаем фотографию в ACDSee
Визуальный редактор ACDSee - нечто среднее между стандартным Paint и профессиональным фотошопом. Возможностей Paint не хватает, если нужно обработать снимки массово, например, со свадьбы или с важного мероприятия. Именно для этих целей подойдет ACDSee.Как изменить размер одного снимка:


Как изменить несколько фото


Когда вы подтвердите свои действия, кликнув по кнопке «изменить размеры», то все выделенные фото получат новый размер.
Уменьшаем фото онлайн
Этот вариант подходит вам в том случае, если на компьютере у вас нет никаких редакторов, а обработать снимок нужно прямо сейчас. Визуальных редакторов в сети достаточно. Можно использовать, например, picmonkey.com.

Видео-инструкция: как уменьшить фото двумя способами
Посмотрите пошаговую инструкцию, как изменить размеры фотографий с помощью двух самых распространенных способов - в Paint и в фотошопе.Таким образом, если ваши фотографии занимают слишком много места на компьютере или вы хотите быстро отослать друзьям файлы, то уменьшение размеров снимков - обязательная процедура. Визуальные редакторы помогут вам изменить характеристики фото за считанные секунды.


