Здравствуйте, уважаемые друзья. Сегодня в продолжение темы ускорение скорости загрузки блога, поговорим, о возможности замены плагинов «лёгкими» скриптами. Скрипты в отличии от плагинов оказывают значительно меньшую нагрузку на сервер, а следовательно и скорость загрузки сайта будет выше. На сегодняшний день плагинов достаточно много и они способны решить многие задачи блоггеров. Но зачастую, эти плагины можно заменить работой более быстрых скриптов. А порой и вовсе отключить не нужные плагины. И чем меньше сторонних плагинов – тем выше скорость загрузки сайта или блога.
Если провести анализ скорости загрузки сайта, то можно увидеть какие из плагинов тормозят скорость загрузки Вашего сайта. Какие сервисы использовать для проверки я писал . В моём случае, наибольший тормоз — это плагин позволяющие выводить примеры исходного кода в статьях, с подсветкой синтаксиса этого самого кода. Называется этот плагин SyntaxHighlighter.
Результат теста, даже на страницу не поместился. Разумеется, подсветка кода очень красивая, но если разобраться, то не в подсветке дело. По большому счету важна работоспособность кода. А если код просто вставить, то велика вероятность его неработоспособности.
И сегодня я расскажу вам, как заменить плагин SyntaxHighlighter обычным кодом, да ещё и вставить кнопку в панель редактирования вашего блога.
Как ввести код в статье без плагина
Известно, что в WordPress, для того чтобы вывести пример исходного кода в статье достаточно при наборе статьи из визуального редактора перейти в тестовый и заключить нужный код в теги
Ваш код

Но такой код будет слабо выделяться в основной массе текста вашей статьи. И поэтому можно внести несколько стилей, скажем, цвет фона, шрифта, рамку и так далее. Так Ваш код будет наиболее наглядно представлен в виде примера.
Как изменить вид отображаемого кода
Сделать это достаточно просто.
Вариант 1
Вы можете присвоить тегу
Класс, к примеру, class=”cod”
и задать нужные стили в файле style.css. .cod
{ width: auto
;
background-color: whitesmoke
;
border: 1px solid #C7C3C3
;
border-radius: 5px
;
color: #167dec
; }
Вариант 2
Вы можете непосредственно при вставке кода задавать и стили. Выглядеть это будет примерно так:
Ваш код
И в первом и втором примере, если вставленный код вылезет за пределы статьи, следует добавить свойство overflow: auto;
что позволит управлять блочным элементом.
Эти способы всем хороши, но хотелось бы как то попроще. В общем, опять лень – двигатель прогресса заставляет придумать что-то, что облегчит этот процесс.
Как добавить кнопку «Вставка кода» в панель редактирования WordPress
А облегчит этот процесс простая кнопка в панели редактирования WordPress. И выглядит она вот так.
Если вы захотите поставить такую кнопку себе, то Вам потребуется несколько минут времени и несколько файлов от меня. Итак, приступим.
Иногда нужно вставить какую нибудь информацию в статью типа баннер или какой нибудь формы. Эти вещи представляют из себя html код. Чтобы вставить html код
в статью или страницу, никаких особых знаний не надо. Делается это очень просто. Вы уже знаете, что html код – это просто текст. Во время создания статьи или страницы выбираем режим Текст
. Затем вставляем нужный Вам код. Сохраняем. И все, готово!
Есть еще способ, он позволяет вставить любой Html код на любую веб страницу.
Это тег . Принцип такой Сначала . Привожу пример Ваш Html код Где
- style отвечает за стиль, размеры, цвет текста внутри тега,
- margin: 10px; размер отступа,
- width: 300px; размер ширины,
- height: 120px; размер высоты.
P.S. Небольшая тренировка мозга
Три лягушки сидели на берегу пруда. Одна из них решила прыгнуть в пруд. Сколько лягушек осталось на берегу?
Возможно вам это будет интересно:
- Как подключить рассылку к сайту
Иногда нужно вставить какую нибудь информацию в статью типа баннер или какой нибудь формы. Эти вещи представляют из себя html код. Чтобы вставить html код в статью или страницу, никаких особых знаний не надо. Делается это очень просто. Вы уже знаете, что html код – это просто текст. Во время создания...
Надежда Трофимова [email protected] Administrator Блог сайтВозможно Вас также заинтересует:

Как убрать /category/ из url wordpress
Как убрать category из url wordpress и зачем это надо? Как этот префикс мешает продвижению сайта.

Как отключить и включить редактор файлов в консоли wordpress
Редактирование WP-config.php как-то мало меня интересовало, но видно до некоторой поры. Все-таки пришлось. Вхожу в консоль своего сайта, а там нет редактора файлов. Вы знаете...

Как настроить тему Islemag wordpress
Islemag является одной из самых лучших бесплатных тем.

Как откатить WordPress на старую версию
Приветствую читателей моего блога. Ну вот, пришла пора и я столкнулась с проблемой при обновлении новой версии WordPress, а именно из WordPress 5 на WordPress 4.7.

Как ускорить сайт на wordpress, выключив HeartBeat API
Всем привет. Продолжаем тему ускорения сайта на wordpress. В статье Как ускорить wordpress с помощью минимизации CSS, HTML и Javascript мы убрали лишнее из файлов, но...
Конечно, не всем нужна эта информация, а только тем, кто на своих страницах делится с читателями своими наработками в ковырянии кода (читай кишках сайта) и какими-то его модернизациями через… ну вы поняли Через вмешательство в «генетику»! А вы о чём подумали?
Забегая вперёд, пока не приступил к основному повествованию, могу сообщить, что ковыряться буду и дальше, о чём буду писать и что, весьма вероятно, может вам пригодиться, если у вас тоже есть свой ресурс для клавиатурного творчества в Сети. А посему рекомендую следить за выходом новых статей , дабы не прощёлкать пропустить выход свежачка. Особенно, если вы это до сих пор ещё это не сделали, интересно почему?
А теперь, дорогие мои распрекрасные, начинается оно – повествование.
Может возникнуть резонный вопрос, а заем вообще надо заморачиваться по поводу вставки кода? Зачем надо делать какую-то подсветку кода и почему нельзя его просто вставить, как текст, например?
А всё просто – если попытаться вставить код просто так, то он вместо отображения, иногда начнет выполняться и вытворять все те функции, для которых предназначался, причём, прямо там, куда вы его употребите вставите. От всех этих «прелестей» сайт может «поплыть», его может «скрючить», а сама статья превратиться в непонятно что и посередине нечто – некрасиво! Да и сам код в «голом» виде, не очень читабельное «зрелище», что для неподготовленного взгляда может представлять неудобоваримую субстанцию, от которой, у взирающего может даже развиться нежелание что-либо понимать и вникать в суть происходящего. Короче, не оно! Да вы и сами можете убедиться, если посмотреть, например, на вид картинки в коде:
Вот чтобы было «оно», есть несколько вариантов, а конкретнее 3. Постараюсь описать все, как и обещал вначале, а вы уж сами решите, какой вам будет удобнее и приятнее для реализации и восприятия.
Как вставить html код в тело статьи красиво и правильно.
Вариант № 1 – подсветка кода через плагин WP-Syntax.
Точнее сказать, этот вариант реализуется через связку двух плагинов – для удобства работы. Первая часть связки так и называется: WP-Syntax и выполняет основную функцию. А вторая часть – это сервисная и называется WP-Syntax Button, которая реализует работу через нажатие кнопки, которую эту самую кнопку и добавляет к вам на приборную панель редактора wordpress. Скачиваете обе части этой связки либо через поиск в админке блога по названию, либо со страниц репозитария движка. Страница репозитария для WP-Syntax здеся . А страница для WP-Syntax Button . Мы же не в маршрутке, правильно?
Установка стандартная – нашли, скачали, активировали. Обратите внимание, что плагин-кнопка (Button) не обновлялся уже более двух лет и нет данных о его совместимости с вашей новой версией WordPress, что может вас насторожить. Если вы обеспокоены этим обстоятельством, то можете кнопку не скачивать и обойтись только первой частью связки – так тоже будет работать, только менее удобно. От себя же скажу, что пользуюсь полным набором и всё работает.
Если вы установите всё, то у вас на панели редактора появится новая кнопочка «Code».

Чтобы вставить код через этот плагин, надо сначала вставить его в визуальном (обычном, где набираете текст) режиме, выделить мышкой, а затем нажать кнопку «Code» и из выпадающего списка выбрать язык, который соответствует вашему коду. Заодно можете задать нумерацию строк, указав номер первой в Line Number. После выбора нажать Insert.

При этом, после сохранения/обновления поста/страницы вы увидите примерно такую картинку с вашим, красиво вставленным, кодом картинки, например:
Если вы не стали устанавливать часть WP-Syntax Button, то для вставки кода вам придется использовать такую комбинацию кода:
Сюда вписываете ваш код
Где, Language – это язык вашего кода. Эту комбинацию надо вставить в HTML-редакторе, а внутрь вписать ваш код. Список поддерживаемых языков есть на этой странице плагина . Вариант такой вставки кода не очень удобен, но кому-то может понадобиться. В результате будет примерно следующее:
| 1 | Сюда вписываете ваш код |
Вариант № 2 – подсветка синтаксиса через плагин SyntaxHighlighter Evolved , название которого именно так и преводится. Скачать можно через поиск по названию в админке блога, либо со этой странице плагина . Установка стандартная. Этот плагин работает, как и предыдущий, но в менее удобном варианте.
После установки у вас появится пункт меню Настройки > SyntaxHighlighter, где будут все его настройки. Да, забыл сказать, что плагин англоязычный и нерусифицирован – недостаток. Если что будет непонятным, то пользуйтесь переводом страницы.
Настройки плагина можно оставить по-умолчанию – они работоспособны. А можете выставить значения, как на картинке с примером моих настроек:

Если запутаетесь, то в настройках есть кнопка Reset to Defaults – сброс настроек на первоначальные. А также внизу страницы, под кнопками, есть предпросмотр отображения кода – можете смело поиграться и выбрать свой вариант настроек и вывода кода. На есть список поддерживаемых языков и более подробное описание его настроек – там всё на русском, разберётесь.
Чтобы вставить html или php код в запись сайта с эти плагином, надо применить одну из конструкций из примера в странице настроек плагина (в самом низу):

При написании поста, переключаетесь в HTML-редактор, выбираете нужный параметр языка из примера, вставляете его, а внутрь вставляете уже ваш код. Получится примерно так:
Сюда вписываете ваш длииииииииииииииииииииииииинныйкод
Вариант № 3 – вставить html или php код без плагина.
Чтобы обойтись без плагина и вставить html код в тело блога надо заключить его в следующий код:
ВСТАВИТЬ СЮДА ВАШ КОД
Где, height и width – соответственно высота и ширина выводимого поля с кодом в писклелях, color – цвет. Цвет можете подобрать с помощью пипетки в , о которой я уже писал. Ширину и высоту можно подобрать под параметры вашего сайта. На выходе получится примерно следующее:
На вид и функциональность это, конечно, менее симпатично, зато не грузит блог лишними плагинами, хотя я сам этим способом и не пользуюсь. Привел его для разнообразия.
Думаю, теперь определитесь, как вставить html код красиво в блог.
На этом буду заканчивать разглагольствовать. Надеюсь, пользу вам сегодня причинил Спасибо, что дочитали.
Немного позитива:
Нажатия на социальные кнопочки и комментарии приветствуются!
Пройдись по кнопочкам, расскажи о статье друзьям - это к деньгам!
В наших уроках мы часто приводим примеры по улучшению и расширению встроенных возможностей WordPress. Часто это просто описание по настройке интересного плагина или виджета, а часто мы приводим в тексте фрагменты кода , который нужно вставить в тот или другой файл темы , чтобы добиться желаемого результата.
Как оказалось, для многих фраза - Вставьте этот код в functions.php - ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress - ничего нового вы здесь не увидите.
Итак, поехали!
Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта :
1. Встроенный редактор WordPress

Находится в Консоли в меню Внешний вид → Редактор .
- Плюсы : всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.
- Минусы : для правки доступны не все файлы темы и синтаксис не подсвечивается, делая этот редактор абсолютно непригодным для серьезной работы с кодом.
2. Сторонние программы для правки кода
Для Windows я пользуюсь Notepad++ и Adobe Dreamweaver . Для MacOS могу посоветовать Coda , а для Linux ничего советовать не буду, эти ребята и так отлично знают, чем лучше править код. :-)

- Плюсы : очевидны, удобная разметка и подсветка синтаксиса. Например в Notepad++ , нажимая на любой тег, подсвечивается и его закрывающийся тег-собрат. Это очень удобно.
- Минусы : это все же отдельные программы, с которыми вам придется самому разобраться. Некоторые программы бесплатные, а некоторые платные.
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема , потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов . Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат - собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта : этот набор состоит из файлов с расширением .php , .css и .js (сам WordPress целиком написан на языке PHP , так что .php файлы - основная часть любой темы оформления).
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой (корень_сайтаwp-contentthemesваша_тема ) и, скорее всего, вы найдете там все эти файлы:
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа "Я хочу добавить эту штучку вот сюда " или "Мне нужно вставить эту кнопку туда ", определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
Давайте для примера возьмем наш блог . Вот как выглядит его главная страница:

Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки , подвала , основной части и боковой панели . Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: "Мне нужно добавить еще один баннер в подвале ", или "Я хочу вставить виджет в боковую панель ", или "Нужно изменить порядок меню в шапке ".
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области , которым соответствуют 4 файла , но на самом деле файлов больше. Я опишу только самые важные файлы темы.
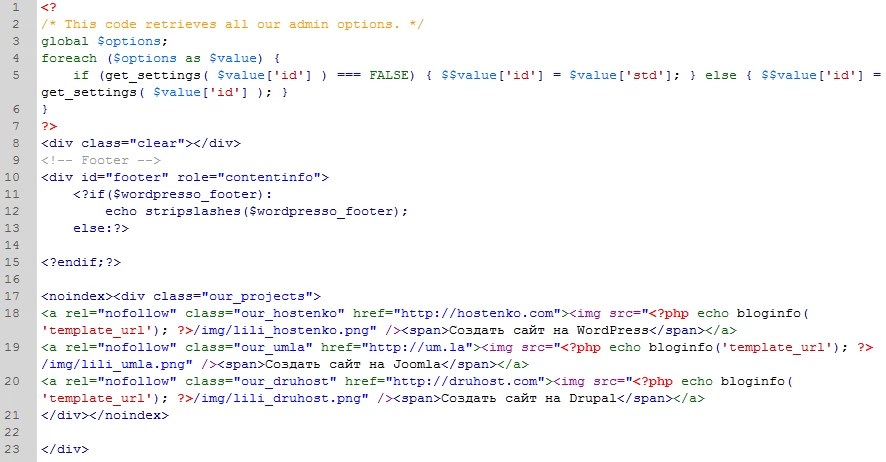
header.php - Шапка
Шапка - это верхняя область сайта, в которой содержится логотип , название сайта , верхнее навигационное меню , дополнительно могут вставляться рекламные баннеры , закрепленные страницы . Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.
Фрагмент файла:

footer.php - Подвал
Аналогично шапке, это нижняя область сайта, которая может содержать копирайты , контактную информацию , дополнительное меню , счетчики метрики и так далее. Если провести аналогию с Microsoft Word , то шапка и подвал - это верхний и нижний колонтитулы . Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
Фрагмент файла:

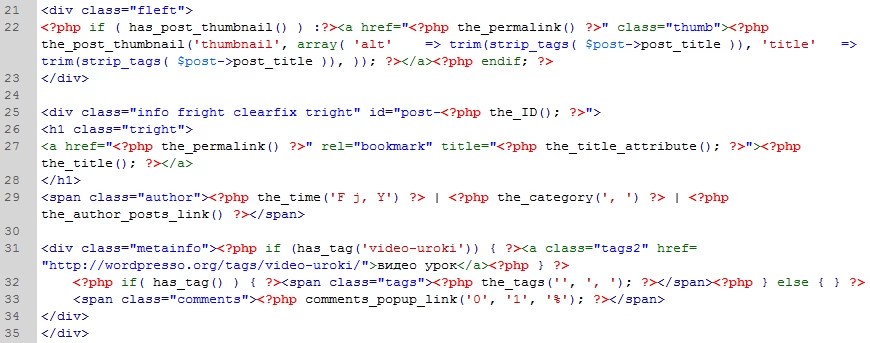
index.php - Основная часть
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи , миниатюры , автора , даты публикации , меток , анонса записи , кнопки для продолжения чтения записи далее .
Фрагмент файла:

sidebar.php - Боковая панель
Боковая панель - это блок сопровождающей информации, где выводятся виджеты , форма поиска , социальные кнопки , облако меток , реклама , баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Фрагмент файла:
Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль . И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты , и там перетащить в область сайдбара нужные элементы:

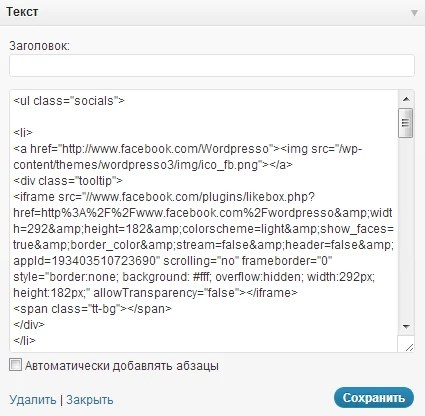
Например, многие наши читатели спрашивают, каким плагином реализован наш блок социальных кнопок на главной странице. Ответ примерно следующий: это не плагин а наша собственная разработка. В сайдбаре добавлен виджет "Текст" , который содержит код описания каждой кнопки. Выглядит это примерно так:

functions.php - Файл конфигурации темы
Это файл, которого "не видно" на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции , которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
Фрагмент файла:

В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:

(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте код перед закрытием php тега ?>
Это основное и единственное правило - не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега , то соответственно и вставлять его нужно после закрытия предыдущего . Ничего сложного.
style.css - Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего "видно" на главной странице любого WordPress сайта.
Все оформление , фон , шрифты , цвета , интервалы отступа , заливка , тени , градиенты - за все это отвечает единый файл style.css , поэтому его важность сложно переоценить.
Фрагмент файла:

Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS . Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки .
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:
- 404.php - файл, отвечающий за страницу ошибки . Если вы перешли по ссылке, которая ссылается на несуществующую запись или страницу на вашем сайте, вы попадете на 404.php , где будет написано Извините, но такой страницы не существует , или что-то в этом роде.
- archive.php - этот файл отвечает за вывод и отбор записей по выбранным критериям: по рубрике , по автору , за день , месяц , год или по метке .
- comments.php - все просто, файл отвечает за
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.
- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.

Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
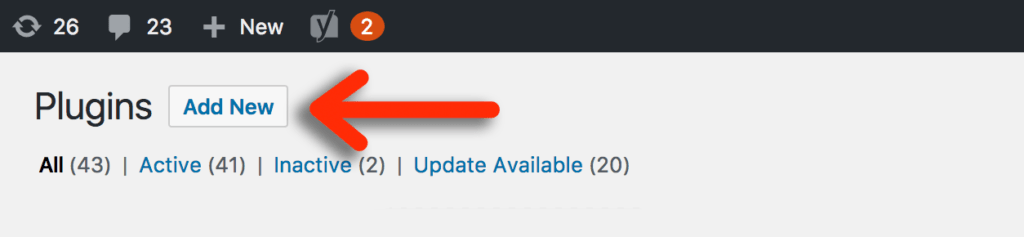
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.

Выбираем функцию «Add New» (добавить новый).

Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».

После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
Жмем «Add new Tracking Code».
![]()

Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте . Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.

Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Предупреждение
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header
или head
.
Header
нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.

Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML
и . Тело – и .
Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги , можно воспользоваться поиском по странице.
В большинстве случаев вставить код можно прямо перед закрывающим тегом.

После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.

На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Как вставить код на сайт Squarespace
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в
или футер сайта.Находим настройки.

Листаем ниже и кликаем по «Advanced».

Выбираем «Code Injection».

Вставляем код и сохраняем изменения.

Как вставить код на Shopify
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.

Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».

Нам нужны фрагменты.

Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.

Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market . Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.


