Вы пытаетесь внести изменения в блог на WordPress, но изменения не вступают в силу? Например, вы только что добавили изображение, отредактировали тему или исправили ошибку в тексте публикации блога, но не можете увидеть изменения на сайте?
С огромной вероятностью это возникает по причине кэширования страниц сайта плагинами WordPress.
Эти плагины уменьшают время загрузки сайта, генерируя кэш на стороне сервера блога WordPress. Однако, иногда сохранение копии сайта может вызвать неудобства, особенно, если вы хотите, чтобы изменения вступили в силу сейчас же.
В этом руководстве рассматривается очистка кэша WordPress для 3 наиболее популярных плагинов кэширования WordPress.
Что понадобится
Прежде, чем начнём, проверьте наличие следующего:
Вариант 1 – Очистка кэша в WP Super Cache
WordPress Super Cache – это наиболее популярный плагин кэширования, который используют более 1 миллиона WordPress пользователей. Следуйте этим шагам для очистки кэша в WP Super Cache:

Это всё, вы успешно удалили закэшированные страницы.
Вариант 2 – Очистка кэша в W3 Total Cache
W3 Total Cache – известен своим удобством и разнообразием настроек. Некоторые популярные блоги, такие как Mashable, используют этот плагин кэширования. Чтобы очистить кэш WordPress сайта в W3 Total Cache, следуйте этим шагам:

Прекрасно, вы только что успешно очистили кэш, созданный плагином W3 Total Cache.
Вариант 3 – Очистка кэша в WP Fastest Cache
WP Fastest Cache – простой и лёгкий в использовании плагин кэширования. Следуйте шагам ниже для очистки кэша в WP Fastest Cache:

Это всё, вы успешно удалили закэшированные файлы.
Резюме
Плагины кэширования для WordPress – это хороший способ ускорить работу сайта. Однако, устаревший кэш может вызвать некоторые неудобства для ваших посетителей. Пройдя это руководство, вы будете ознакомлены с очисткой кэша для трёх популярных плагинов для кэширования в WordPress. Если после очистки кэша вы всё ещё не видите изменений в своём блоге на WordPress попробуйте также
Всем привет! Хочу поведать вам одну историю о своей невнимательности, которая и побудила меня к написанию данной статьи. Около недели назад мой хост-провайдер проводил профилактические работы , время было оговорено и было предупреждение о том, что сайт будет лежать 15-30 минут. Я подумал, что это не так много и особо не волновался по этому поводу и ушел по своим делам.
Во время профилактики сайт действительно лежал, но время я особо не засекал. К моему удивлению, после окончания работ доступа к сайту так и не было — на нем висела ошибка 403 (про коды ошибок и ответа сервера прочитайте ), которая означает недостаток прав клиента . Примерно в то же время было написано письмо в службу поддержки провайдера. Ответили довольно быстро.
Причина блокировки аккаунта была в огромной нагрузке на хостинг . Работник саппорта привел логи сервера. в то время была небольшой — около 300 человек в сутки, поэтому вопрос о смене тарифа сразу отпал. Сайт мне включили, правда после 5-ти часовой проверки на вирусы и возможные причины перегрузки. Кстати, в общей сложности сайт лежал около суток, и это сказалось на позициях — блог вылетел из топ-10 по некоторым запросам в .
Перед отключением сайта я повесил баннер от seohammera (про системы автоматического продвижения вы можете прочесть ), поэтому подозрение пало на него. Баннер был убран и все вроде бы стало хорошо. Также был направлен вопрос в техподдержку о степени нагрузки — ответили, что все в порядке. Но на этом я не остановился и начал искать пути сокращения нагрузки на хостинг .
Были переработаны и удалены многие участки , немного поработал с php и сделал еще много мелочей, как-нибудь я напишу подробную статью о снижении нагрузки на хостинг . Еще в начале существования блога я установил плагин Hyper Cache, который призван сократить нагрузку путем кэширования страниц. Т. к. в то время я не соблюдал правила установки, оказалось, что плагин этот вовсе не работает.
И ведь в инструкции по установки было все написано, но внимания на это я почему-то не обратил. Вот так вот основное средство для понижения нагрузки не работало все это время. Итак, основной темой этой статьи будет корректная установка и настройка плагина Hyper Cache на блог. Сейчас плагин работает нормально, так что ошибок моих вы не повторите.
Установка плагина Hyper Cache

В появившейся странице вписываем имя плагина — Hyper Cache, должен оказаться на первом месте. Устанавливаем плагин (от вас потребуется ввод данных ftp аккаунта). Также можно загрузить архив с плагином с официального сайта, затем через админку загрузить и установить. В общем, устанавливайте любым удобным для вас способом .
Готово, плагин установлен. Для того, чтобы активировать поддержку использования кэшированных страниц , необходимо добавить вот эту строку:
Define("WP_CACHE", true);
в файл wp-config.php . Вставить строчку можно в любое место файла, главное чтобы она находилась в теге

теперь необходимо на папку wp-content выставить права 777 (сделать это можно через ftp-клиент, например Filezila). Это требуется для того, чтобы плагин создал папку для хранения файлов кэшированных страни ц. Папка называется cache . После того, как он ее создаст, можете поменять права на wp-content обратно на 755, а вот на папку cache (у меня находится в папке wp-content , также может быть в папке с плагином, поищите) устанавливаются права 777, чтобы плагин мог записывать туда файлы.
Теперь коротко и по пунктам :
- Устанавливаем плагин
- Добавляем строчку в файл wp-config
- Устанавливаем права доступа 777 на папку wp-content
- Ищем папку cache и также ставим права 777
- Возвращаем папке wp-content права 755
Готово. Плагин установлен, желательно проверить работает ли он. Запомните — плагин создает отдельный файл для каждой кэшируемой страницы , но только при посещении ее пользователем. Т.е. человек зашел, страница загрузилась, добавилась в кэш. Также учтите, что для вас будет всегда показана свежая версия страница, а не из кэша (если вы войдете на сайт под своим логином). Для проверки делаем следующие действия:
- Загляните в параметры плагина . Если сверху нет никаких предупреждений, то все в порядке.
- Если у вас на сайте уже есть материалы и посетители, то гляньте в строку «Файлы в кэше (актуальные и устаревшие)» — там должно быть число больше 1.
- Зайдите на сайт незалогинившись (с другого браузера например) и посмотрите код. В конце должна быть строчка вида
- Зайдите в папку cache на сервере (мы на нее еще права 777 ставили). если в ней есть непустые файлы — плагин работает корректно.
Все, плагин работает и можно приступать к его настройке из админки.
Настройка плагина Hyper Cache
Итак, входим в меню «Параметры — Hyper Cache»

Теперь пройдемся по каждому пункту меню. В состоянии кэша вы можете видеть текущее количество кэшируемых страниц и дату следующего сброса кэшированных страниц. Последнее не является очисткой кэша, а относится к пункту в следующем меню. Кстати, при внесении любых изменений, необходимо нажать кнопку «Обновить» под блоком, дабы изменения вступили в силу.
Конфигурация — основные параметры плагина:
- Таймаут кэшированных страниц — время, через которое будут удалены все страницы в кэше. По умолчанию стоит значение 1440 — сутки, вполне нормально для блогов, которые не слишком часто обновляются.
- Режим аннулирования кэша — указывает условие, при котором система будет удалять страницу из кэша. Оптимальный вариант — при изменении записи.
- Отключить кэш для комментаторов — функция, при включении которой пользователь, оставивший комментарий, увидит свежую версию страницы, а не сохраненную (кэшированную). Человек сразу увидит, отправлен ли комментарий на модерацию или размещен сразу (в зависимости от ваших )
- Кэширование RSS — просто кэширование новостной ленты блога. Возможно, при включению будут небольшие задержки в рассылке
- Allow browser caching — включает возможность сохранение страницы на жестком диске пользователя, еще больше снижает нагрузку на хосттинг

Конфигурация для мобильный устройств
Используется, если у вас есть мобильная версия сайта, созданная посредством плагина WordPress Mobile Pack, то можете включить данную опцию. Плагин Hyper Cache будет создавать отдельные кешированные файлы под другими именами для мобильных устройств (в соответствии настройкам вашей мобильной темы) и перенаправлять посетителей на созданные страницы.У меня мобильной версии нет, поэтому галочки не стаил
Плагин оптимизирует текст (на стороне сервера) и передает пользователю. Ускоряет загрузку страниц сайта.
- Store compressed pages — собственно, включение самой функции.
- Send compressed pages — позволяет сохранить пропускную способность при сжатии страницы, если это возможно.
- On-the-fly compression — опять же помогает увеличить скорость загрузки сайта при возможности.

- Перевод — отключает русскую версию страницы настройки плагина.
- Disable Last-Modified header — отключает в заголовке страницы время ее последнего изменения.
- Кэширование Домашней — отключает кеширование домашней страницы (помогает, если главная страница сайта часто обновляется).
- Кэширование перенаправлений — кэширует все редиректы wordpress блога, снижая время на их обработку.
- Page not found caching (HTTP 404) — включает кеширование страницы ошибки 404.
- Strip query string — позволяет кешировать URL с дополнитльными запросами (адреса с?, =, & и т.д.) как URL без них
- URL с параметрами — включает кеширование запросов со знаком вопроса. При включенном ЧПУ можно не использовать, хотя при активации опции снижается нагрузка (некоторые роботы отправляют запросы с?).
- Allow browser to bypass cache — позволяет браузеру обойти кеширование. Например, при перезагрузке страницы.

Фильтры
- Исключаемые URL — страницы, которые вы хотите исключить из кэширования. По одному на строку.
- Исключаемые агенты — юзер-агенты (например, поисковые роботы), для которых вы хотите всегда показывать свежую версию страницы.
- Совпадение Cookies — отменяет кеширование при совпадении cookies. По одному на строку.
Не забывайте после изменений настроек нажимать кнопку Обновить, для каждого блока своя кнопка.
Если вы все сделали правильно, то плагин начнет работать и . О других способах ее понижения я расскажу в следующих статьях. тема очень актуальна, поскольку поисковики, особенно , обращают внимание на скорость загрузки страницы. До скорых встреч на страницах блога МонетаВИнтернете!
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.

Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).
- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.

Даже после активации плагин WP Super Cache по умолчанию отключен, поэтому вверху экрана вы увидите соответствующее предупреждение.
Чтобы его включить перейдите по предложенной ссылке на страницу управления плагином либо выберите команду «Настройки», которая расположена сразу под названием плагина.
На странице с настройками вы можете увидеть еще одно уведомление об изменении файла wp-config.php, после обновления страницы оно исчезнет.
Чтобы заставить плагин работать:
- Выберите опцию «Кэширование включено»
- Нажмите кнопку «Обновить».
- Затем выполните проверку правильности подключения плагина, используя кнопку «Проверить».

Если плагин подключен верно, вы увидите оповещение, выделенное зеленым цветом. Плагин дважды обращается к сайту и сравнивает временные метки обеих копий. Если они совпадают, значит для сайта активировано кэширование.
В противном случае сообщение выводится красным цветом и необходимо будет искать причину неполадки.

Настройки плагина WordPress Super Cache - как включить и настроить кеширование
WP Super Cache представляет собой мощный плагин с большим количеством опций, многие из которых дополнительно могут улучшить производительность сайта. В панели расширенных настроек плагина предоставляется возможность гибкого управления параметрами кэширования веб-страниц.
Убедитесь, что кэширование включено, и выберите один из трех режимов обслуживания кэша:
- mod_rewrite – это самый быстрый вариант, который позволяет WordPress обслуживать статические страницы из кэша без обращения к PHP интерпретатору на сервере;
- режим PHP используется по умолчанию и потребляет больше ресурсов, что может оказаться невыгодным в случае большой загруженности сервера;
- упрощенное кэширование менее производительное, чем предыдущие варианты, но и ресурсов затребует минимум.

Следующие параметры требуют настройки в разделе «Разное».
- Опция «Сжимать файлы кэша» может конфликтовать с другими алгоритмами сжатия. Если к сайту подключены еще плагины, обеспечивающие сжатие, не устанавливайте этот флажок .
- Кэширование страниц не требуется для авторизованных пользователей или тех, кто оставляет комментарии на сайте. Включите эту опцию, чтобы разрешить таким посетителям просмотр страницы в ее текущем виде.
- Автоматическая перестройка кэша не нужна, если на сайте имеется часто обновляемая информация. В противном случае посетители увидят устаревшие страницы.
- Ошибка 304 возникает, когда сервер сообщает браузеру, что со времени последнего визита содержимое страницы не изменилось. В этом случае загрузка происходит из кэша браузера, что дополнительно ускоряет работу сайта.
- На странице с параметром GET присутствует поиск по определенным критериям (даты, цена), специфичным при каждом посещении. Такие страницы кэшировать не нужно.
- Если зарегистрированные пользователи считаются анонимными, кэшированые страницы будут выдаваться всем без исключения.
- Последняя опция в этом разделе – это реклама плагина со встроенной в футере ссылкой на автора.

В разделе «Расширенные» приведены настройки для продвинутых пользователей. Как правило, для обычных сайтов можно оставить их выключенными.
- Если на сайте присутствуют динамические элементы, при кэшировании некоторые из них могут работать неправильно. В этом случае потребуется режим упрощенного или PHP-кэширования и включенная опция динамического кэширования.
- Для сайтов, разработанных специально для мобильных устройств, потребуется включить поддержку, если шаблон не является адаптивным.
- Опция «Убрать поддержку UTF-8» не требуется, если все символы на сайте отображаются нормально.
- Очистку файлов кэша при новых публикациях можно включить, если сайт часто обновляется.
- Дополнительная сверка понадобится, если возникают проблемы с кэшированием какой-либо страницы.
- Если посетитель оставил комментарий на странице, после его модерации кэш обновится.
- Посмотреть кэшированные страницы можно на владке «Состояние кэша», поэтому опция необязательна.
- Опция замедляет работу файлов, предупреждая возможную проблему на сервере при кэшировании страниц.
- Опция для разработчиков загружает кэш только после загрузки WordPress.
Ниже опций приводится адрес расположения кэша и персональный ключ на случай, если требуется посмотреть страницу, не кэшируя и без предварительной очистки кэша.

Если вы выбрали способ кэширования страниц методом mod-rewrite, плагин запросит обновление прав на запись. Для этого прокрутите страницу вниз до кнопки «Обновить правила Mod-Rewrite» и нажмите ее.
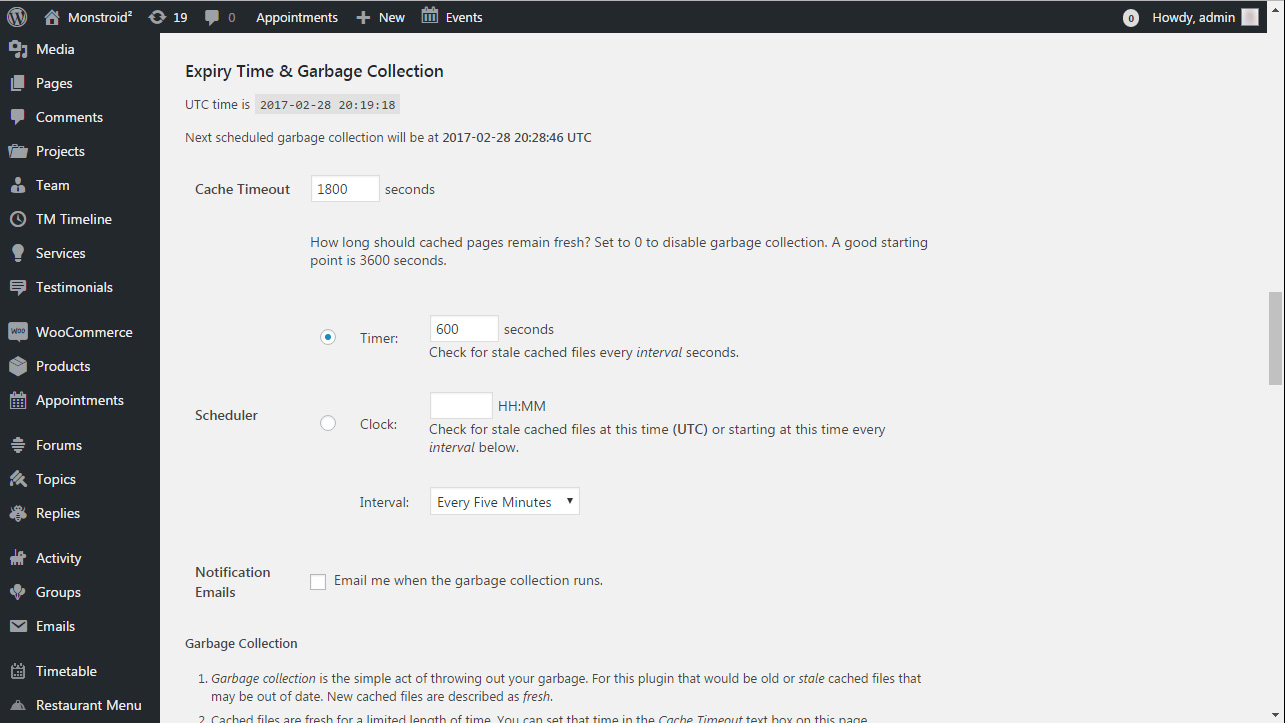
Затем установите время и период, в течение которого кэшированные данные на сервере будут действительны. Начните со значения 3600 секунд (1 час). Если на вашем сайте большое количество статей, возможно, понадобится задать большее время вплоть до нескольких суток, после чего кэш будет считаться устаревшим. Там же можно запланировать очистку кэша по расписанию, настраивая таймер и интервал обновления. Для неменяющихся сайтов сборку мусора можно отменить совсем, устанавливая значение таймаута, равное нулю.

Вы можете запретить кэширование определенной информации на сайте (например, раздел с постоянно обновляющейся информацией), установив флажок в нужном разделе «Допустимые имена и Запрещенные адреса» или вручную дописать адреса страниц.

Очистите список поисковых ботов, если хотите, чтобы они получали информацию из кэша и не нагружали сервер при сканировании сайта. Для высоконагруженных сайтов с посещаемостью более тысячи уникальных визитов в сутки рекомендуется включить закрытый режим. В этом случае обновление кэша будет отменено.

На вкладке «Настройка CDN» подключается платный сервис для эффективного распределения информации при выдаче из кэша. Вкладка «Состояние кэша» покажет, какие страницы кэшируются, их можно вручную удалять из списка.
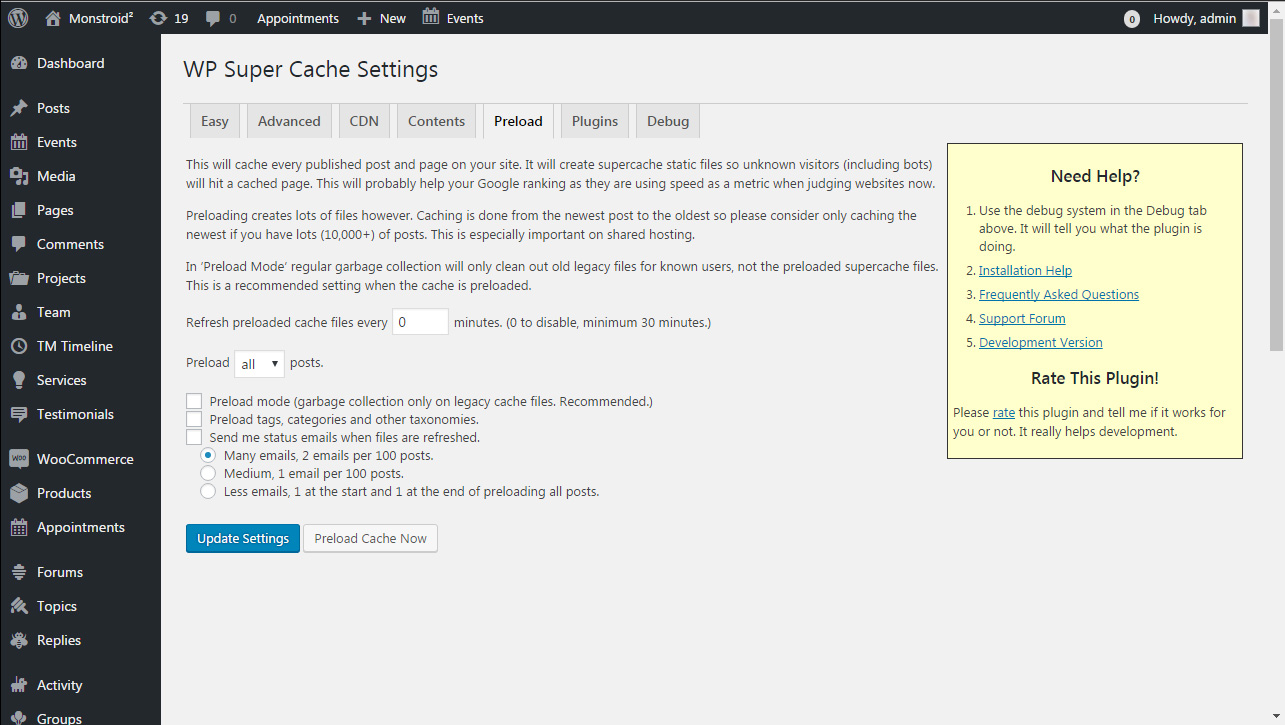
Перейдите на вкладку «Общий кэш», чтобы настроить параметры режима предварительной загрузки. Для чего может понадобиться использовать полностью статический контент?
- Для экономии ресурсов сервера.
- Чтобы повысить скорость загрузки сайта.
- Чтобы обслуживать старый сайт, контент которого больше не обновляется.
При выборе функции «Создать общий кэш сейчас» дайте время плагину сформировать кэш в автоматическом режиме. За процессом можно наблюдать, переключившись на вкладку «Состояние кэша».

Вкладка «Плагины» понадобится, только если вы собираетесь подключить другие плагины, не влияющие на кэширование файлов.
Имейте в виду, некоторые из них работают только в режиме PHP-кэширования. Для специалистов на вкладке «Обслуживание» включается режим отладки и опция сохранения логов.
Использование кеша браузера, как почистить кеш ВордПресс
Через некоторое время работы плагина WP Super Cache вы заметите формирование кэша для сайта. Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга. Обычно сервер знает, какие страницы были обновлены, и выдает пользователю свежую версию. Однако, если возникают проблемы с отображением обновленной информации, можно вручную очистить кэш. Удалите кэшированные страницы с сервера, используя команду на панели управления «Удалить весь кэш» или нажав на такую же кнопку в настройках плагина.

Когда пользователь в первый раз заходит на сайт, его браузер обращается к удаленному серверу, на котором этот сайт размещен. Запрос браузера и ответ сервера занимают время, учитывая, что подзагрузка элементов сайта (картинок, стилей, скриптов) происходит последовательно один за другим. Если страница содержит большое число элементов или они велики по размеру, их загрузка может оказаться продолжительной.
Тем не менее браузер пользователя умеет кэшировать повторяющиеся элементы. Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
Если вы не видите изменений на сайте, который должен обновляться, очистите кэш, используя панель управления настройками браузера, или просмотрите страницу в приватном режиме просмотра (при этом режиме не используются сохраненные элементы, напр. пароли, и кеш).
Важность кэширования в WordPress
5 (100%) 1Оптимизация WordPress — буферизация и сжатие за 5 минут.
Вы уже знаете, что скорость загрузки страницы важна и для ее позиции в результатах поиска, и для удовлетворения пользователей, которые с большей вероятностью вернутся на быстро работающие веб-сайты. Скорость загрузки зависит в первую очередь от размера услуги, и она должна быть как можно меньше. Благодаря этому будет легче справляться с ростом популярности сайта, в конце концов, чем выше нагрузка на сервер и ссылки, тем больше будет стоить его запуск.
Лучший плагин кэширования страниц: WP Super Cache
Самый простой и в то же время очень эффективный способ уменьшить вес сайта, построенного на WordPress, — это найти готовый бесплатный и лучший плагин кэширования WordPress в 2019 году - WP Super Cache . Его задача — сжать отображаемый вид страницы и сохранить его на сервере в т.н. страничный буфер (кеш). Если содержимое страницы не изменится, пользователи получат это сжатое представление, загруженное намного быстрее. Это также уменьшит нагрузку на сервер, поскольку для правильного конфигурирования представления кэша не требуется выполнение объема кода PHP, например, для обслуживания обычного веб-сайта WordPress.
После установки плагина WP Super Cache из репозитория WordPress и его активации перейдите к настройкам в кабине (Настройки> WP Super Cache). В отображаемом параметре «Кэширование» выберите параметр «Кэширование включено», затем нажмите «Обновить состояние».
Теперь перейдите на вкладку «Простые». Здесь вы установите параметры, которые позволят WP Super Cache работать более эффективно. Вот что включить:
Не забудьте включить кэширование на сайте в настройках плагина WP Super Cache
Настройка кэширования WordPress
Ниже вы найдете дополнительные настройки плагина для кэширования WP Super Cache.
Кэширование включено — благодаря этому информация о сайте будет сохраняться, что ускорит обслуживание самых популярных сайтов.
Использовать PHP для обслуживания файлов кэша — будет использоваться для обслуживания сжатых страниц интерпретатором PHP. Однако спросите у своего хостинг- провайдера, не будет ли лучше использовать метод mod_rewrite здесь.
Сжатие страниц, чтобы они быстрее обслуживались посетителями — статические страницы также будут сжаты, а не только записи. Некоторые серверы могут иметь проблемы с этим, если это так, просто отключите эту опцию.
304 Не модифицированное кэширование браузера. Указывает, когда будет сохранена последняя модификация страницы, и если это не так, страница будет снова сжата.
Если вы работаете над сайтом, например, работаете над его внешним видом, вам также следует установить флажок Не кэшировать страницы для известных пользователей. Зарегистрированные пользователи (включая администратора) будут получать текущие и не кэшированные версии страниц, чтобы они могли видеть изменения на регулярной основе.
После настройки этих параметров (которые являются лишь верхушкой айсберга, параметры конфигурации WP Super Cache намного больше), нажмите кнопку Обновить состояние. Все, что вам нужно сделать, это перезагрузить страницу (желательно в режиме инкогнито браузера), и вы увидите, насколько быстрее она работает.
Плагин WP Smush для оптимизации изображений WordPress
Вторая важная операция, которую вы должны сделать, чтобы уменьшить вес страницы, — это оптимизация изображений для сайта WordPress, нужно уменьшить размер загружаемых изображений. Это серьезная проблема, потому что сегодня даже фотографии, сделанные с помощью мобильного телефона, имеют много мегабайт. Фотогалереи быстро становятся очень тяжелыми. Конечно, вы можете уменьшить фотографии вручную с помощью графического редактора или программного обеспечения для управления фотографиями, но это много времени и обременительно, когда есть много фотографий. Было бы лучше, если бы WordPress правильно сжимал загруженные фотографии, не теряя при этом их качества.

Плагин WP Smush может автоматически оптимизировать загружаемые изображения для сайта WordPress
Очень хороший плагин для этой цели — WP Smush — Image Optimization . Он скомпилирует всю графику.jpeg, .png и.gif, которую вы загрузите в WordPress. Он работает автоматически, но вы увидите его конфигурацию и меню также в кабине (Media> WP Smush). Максимальный размер сжатого изображения составляет 8 МБ, в то время как вы можете добавить до 32 МБ, выбрав параметр Отправить новый сервер на сервер.
В настройках плагина у вас есть следующие опции:

Настройки плагина WP Smush для оптимизации изображений wordpress
Автоматически стирать мои изображения при загрузке — позволяет автоматически сжимать фотографии, загруженные в медиатеку WordPress (и включено по умолчанию)
Сохранение данных EXIF изображения — сохранение информации (метаданных) об изображении. Обычно это отключено, но если вы делаете галерею своих фотографий, вы можете включить ее для сохранения данных EXIF.
Изменение размера оригинальных изображений — если у вас есть оригинальные фотографии в другом месте, вы можете включить эту опцию, чтобы сэкономить много места. Только сжатые файлы будут храниться на сервере. После включения необходимо установить максимально возможный размер изображения (ширину и высоту) в пикселях, они будут увеличены до добавления в библиотеку.
WP Smush имеет свою платную Pro версию. Он предоставляет дополнительные параметры, позволяет сжимать большие файлы и делать это с большей эффективностью. Если вы создаете страницы с фотогалереями, покупка может быть очень хорошей идеей.
Это только начало оптимизации, которая ждет, когда вы получите сверхбыстрый сайт на WordPress. Однако вы уже предприняли самые важные шаги, и если вы проверите результаты своего веб-сайта в инструментах тестирования, вы увидите значительное улучшение.
В продолжении данной статьи мы подготовили для вас .
Добрый день! Из этого туториала Вы узнаете, как установить и работать с плагином WP Super Cache для того чтобы улучшить производительность сайта.
Поставьте галочку в окошке ‘Кэш обращается к этому сайту для быстрого доступа ‘ (Cache hits to this website for quick access) и используйте mod_rewrite для предоставления кэш-файлов, используя настройку, доступную ниже. Затем, обновите статус при помощи соответствующей кнопки.
Прокрутите страницу вниз, Вы увидите правила mod_rewrite , которые нужно добавить. Нажмите на кнопку ‘Обновить правила Mod_Rewrite ‘ (Update Mod_Rewrite Rules) для обновления этих правил. Обновив правила mod_rewrite , Вы увидите, что этот раздел стал зелёным.
Для того чтобы избавиться от уведомления о собрании мусора, прокрутите страницу расширенных настроек вниз к разделу Время истечения и Собрание мусора (Expiry Time & Garbage Collection) и задайте время и частоту собрания мусора кэшированных файлов на вашем сервере.

Вы можете также включить сжатие файлов, поставив галочку рядом с ‘Сжимать страницы для того, чтобы пользователи быстрее их получали ‘ (Compress pages so they’re served more quickly to visitors).
Большинство сайтов с содержимым предоставляют много статических файлов с каждым запросом страницы. Этими файлами являются JavaScripts, изображения, файлы стилей и т.д. В отличие от записей WordPress, которые динамически создаются PHP, эти файлы можно предоставить, используя Систему доставки содержимого (CDN ) (Content Delivery Network). Для того чтобы настроить CDN при помощи WP Super Cache , нажмите на вкладку CDN и поставьте галочку в окошке рядом с настройкой ‘Включить поддержку CDN ‘ (Enable CDN Support). Введите ваш URL вне сайта, который будет вашей рефферентной зоной. Например, http ://cdn .example.com. Затем, поставьте галочку в окошке с текстом «Пропустить ссылки https , чтобы избежать “смешанного содержимого” и сохраните изменения. Теперь ваш сайт готов предоставлять статическое содержимое с CDN .

Режим Предварительной загрузки в WP Super Cache позволяет создать статические файлы супер-кэш для всех ваших записей и страниц и обслужить статический сайт. Настройки предварительно загружающихся файлов кэш будут иметь значение ноль по умолчанию, минимальное нужное время составляет, по крайней мере, 30 минут. Предварительная загрузка всего вашего сайта WordPress занимает некоторое время и поглощает много ресурсов вашего сервера. Вы можете оставить значение 0 , если Вы не хотите, чтобы срок действия ваших статических файлов истекал, пока Вы не обновите кэш вручную.

Для включения кэширования, перейдите на вкладку Настройки (Settings) -> WP Super Cache . Включите кэширование во вкладке Easy, и нажмите на кнопку «Обновить статус».
Затем, нажмите на кнопку «Тестировать кэш», для того чтобы проверить работает ли функционал. WP Super Cache дважды получит данные вашего сайта WordPress и сравнит отметки времени в обоих случаях. Если оба временных штампа совпадают, это означает, что на вашем сайте работает кэширование.
Для того чтобы настроить WP Super Cache с расширенными настройками, перейдите на вкладку Настройки -> WP Super Cache (Settings -> WP Super Cache ) и нажмите на вкладку Дополнительные настройки (Advanced).

Вот и всё, теперь Вы знаете больше о том, как работать с кэшем сайта, используя WP Super Cache .
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как включить кеширование сайтаОзнакомьтесь ближе с коллекцией и выберите лучший для вашего проекта.


